Ports Toronto
Working closely with Ports Toronto, Coup d'état was approached to create a series of informational looping graphics for the Ports Toronto educational website.
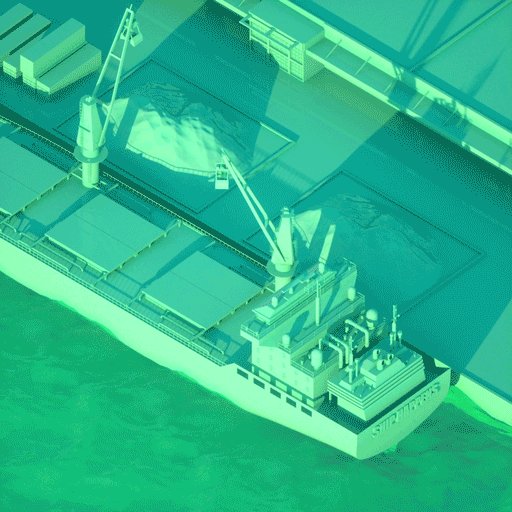
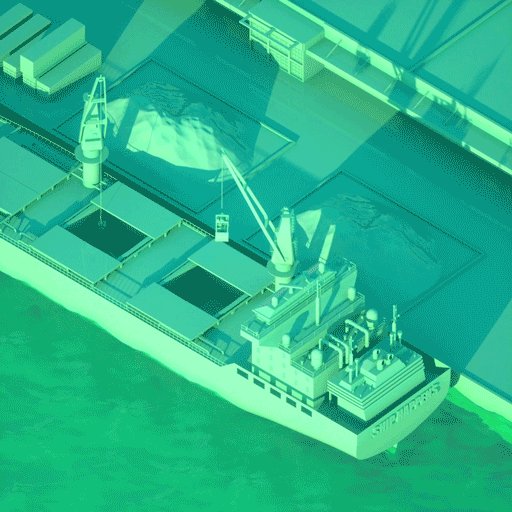
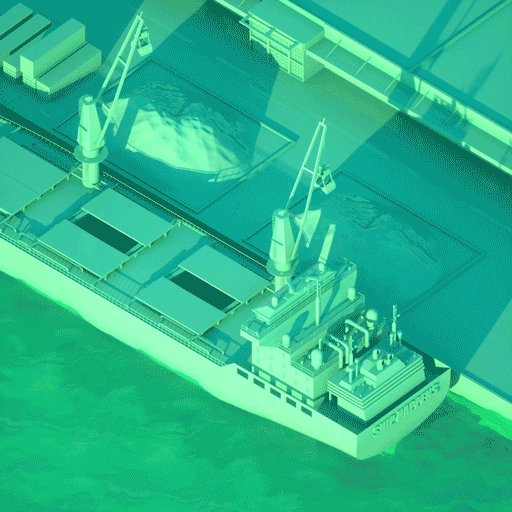
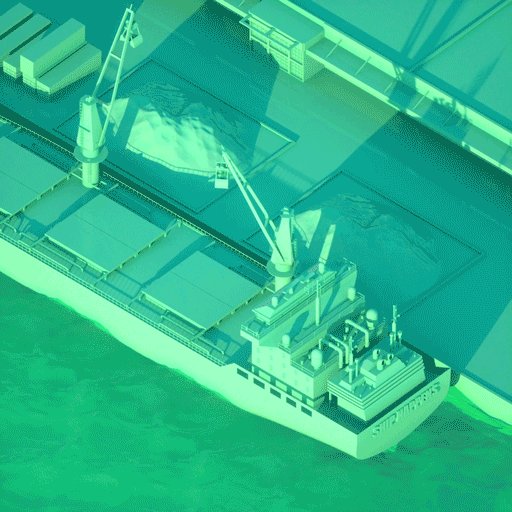
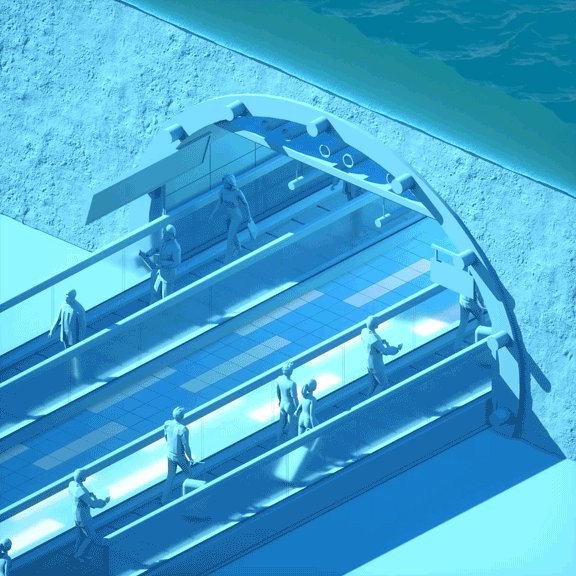
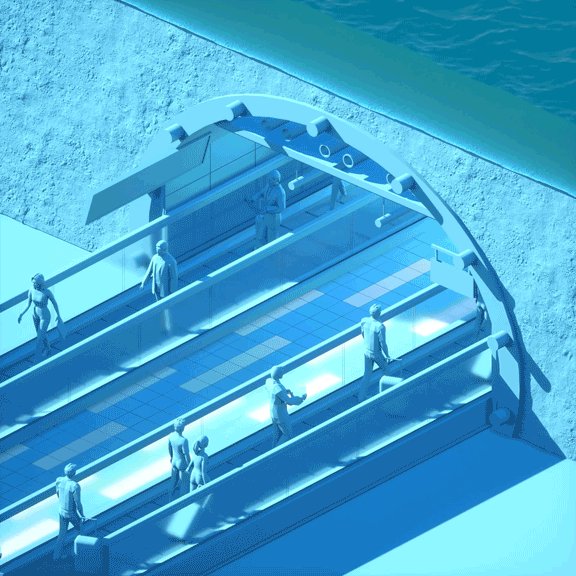
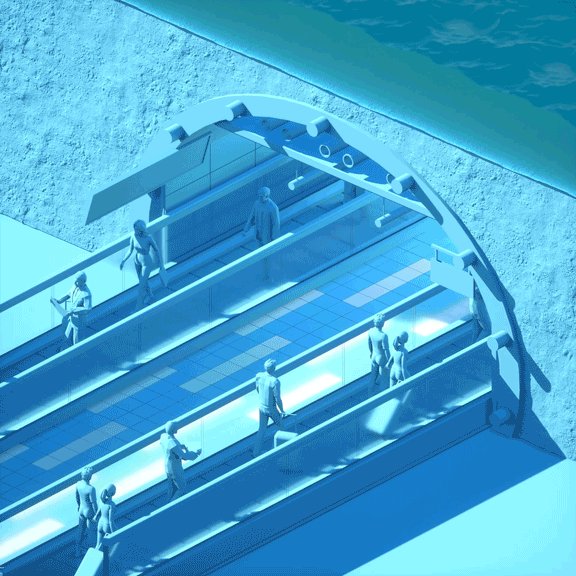
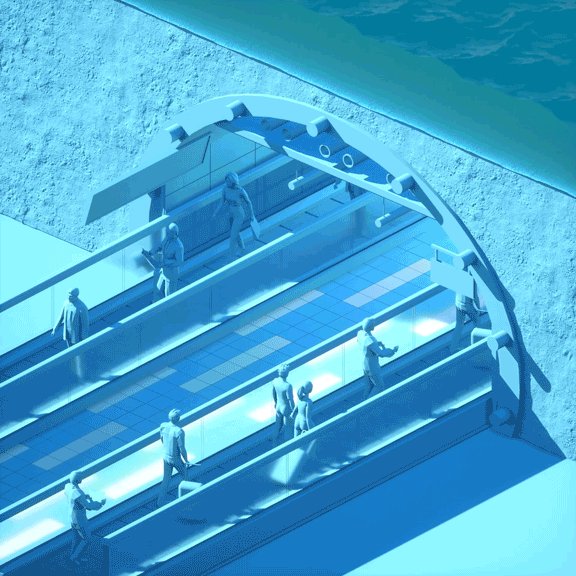
The challenge was to describe, in the most simplified form, the various facets of the Ports Toronto operations in a looping animation (often in 100 frames or less). Additionally, the mandate to keep the animations accurate to the area as well as being entertaining to watch was of utmost importance.
By using a mix of repurposed assets from a previous ports projects and mixing in our own unique brand of design and illustrative 3d animation, we we able to do just that.
Additional to the animations, we repurposed these animated icons to act as standalone looping videos to be shared across various social media platforms. Below are six of our favourites.
Below are some earlier design frames from the final website.
Client: - Ports Toronto
Agency: - Loop Media
3D Modeling and Animation: - Lee James Ormerod
Production: - Coup d'état